

To learn more about visual editing, visit our selecting components tutorial, and our appearance guide. Bootstrap Studio generates clean HTML, CSS and JS that is optimized and supported by all web browsers. You construct your designs by dragging and dropping components, selecting them, and changing their styling.

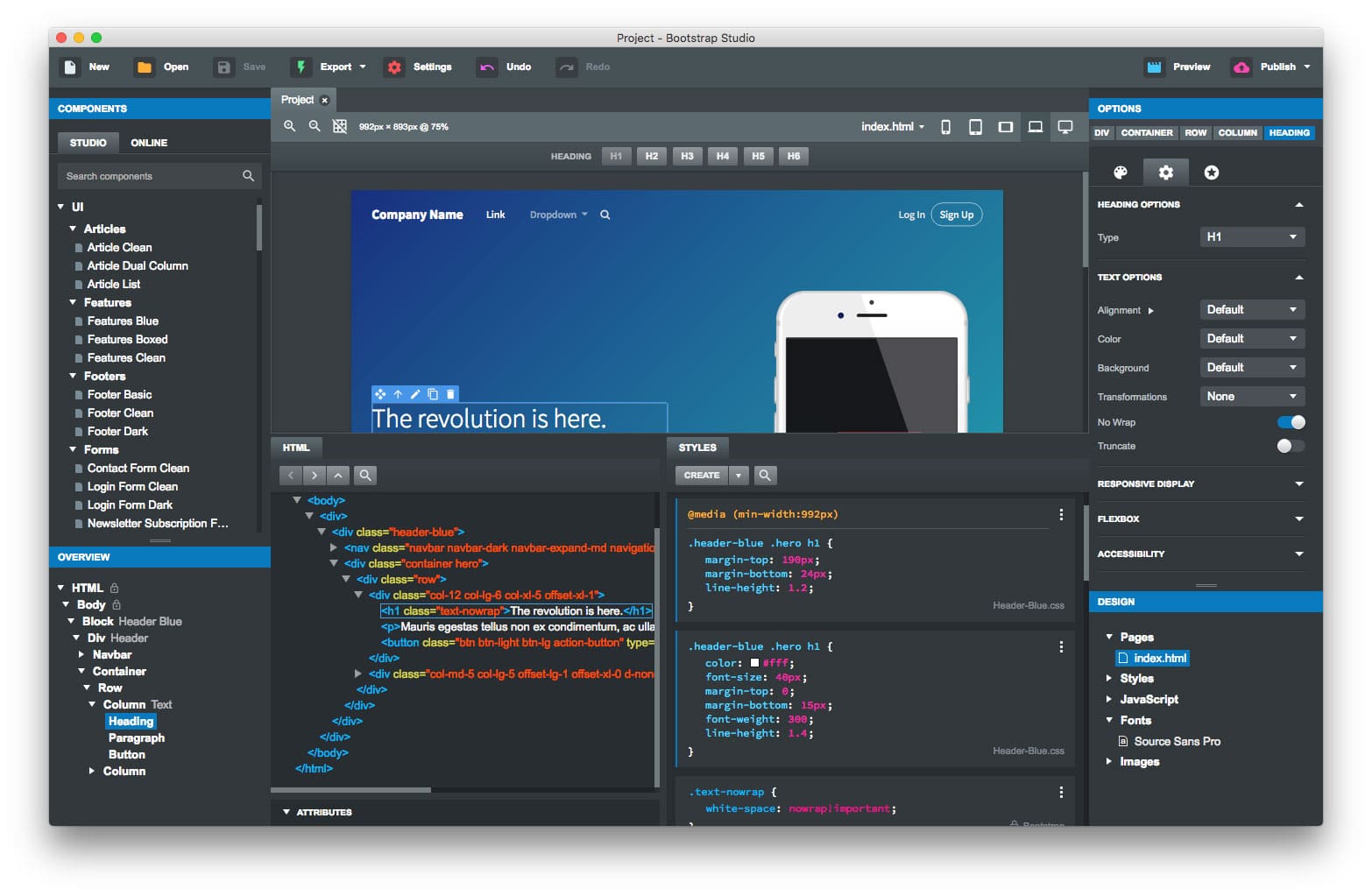
The application is built around visual editing. You can learn more about the panels by following some of our tutorials in the main navigation.

Editor panel – contains HTML and Styles tabs.Components here can be dragged and reordered. Overview panel – It gives you a quick overview of all components on the page.Holds all available components which you can drag and drop onto the Stage (6) and the Overview (2). Component panel – It consists of the Studio and Online tabs.The Bootstrap Studio window is divided into a number of functional areas: Tip: To see Bootstrap Studio in action, you can watch our video lessons. To search, use the field in the navigation bar above. You can browse through all available articles in the sidebar on the left. Welcome to Bootstrap Studio's documentation, where you will find help materials and guides that explain every part of the app.


 0 kommentar(er)
0 kommentar(er)
